welcome!
welcome!
welcome!
welcome!
welcome!
welcome!
welcome!
叶沛瑜
广州大学环境科学专业2016届毕业生
求职:前端开发岗位
电话:13710211316
邮箱:654605047@qq.com
*志于成为出色的前端工程师!
教育经历:
2012-2016年广州大学完成本科学习;
2015年曾到台湾义守大学交流学习半年;
工作经历:
2016年1月至12月佛山英拜科技检测有限公司任职化工技术员,
期间负责操作多台大型检测仪器、完成化学实验、编写实验报告;
2012-2016年广州大学完成本科学习;
2015年曾到台湾义守大学交流学习半年;
工作经历:
2016年1月至12月佛山英拜科技检测有限公司任职化工技术员,
期间负责操作多台大型检测仪器、完成化学实验、编写实验报告;
熟悉运用html5/CSS3、Javascript等前端技术;
熟悉运用JS相关框架,如jQuery、Bootstrap;
熟悉运用Webstorm、Photoshop及Illustrator网页制作软件;
熟悉移动端设备的页面适配问题;
了解git及svn版本管理工具的应用
(能够运用smartGit,完成版本管理);
了解Angular Js框架
(掌握表单验证方法);
了解跨浏览器的兼容性问题,有一定的解决思路;
html5/css3
掌握
JS / jquery
掌握
bootstrap
掌握
PS / AI
掌握
AutoCad
掌握
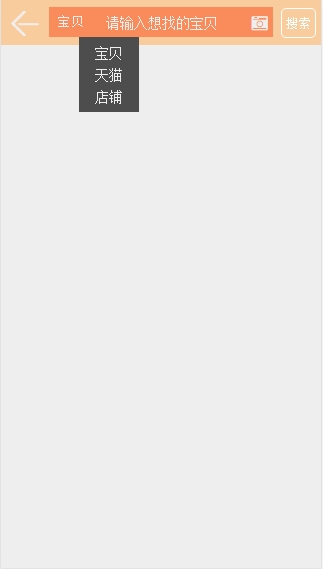
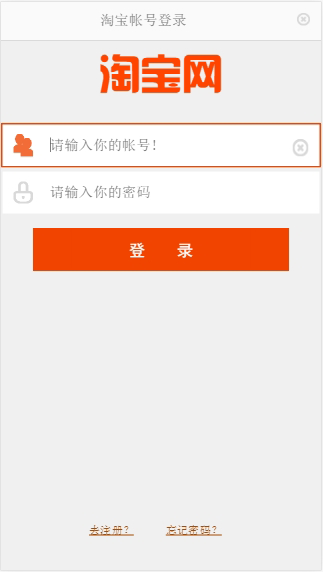
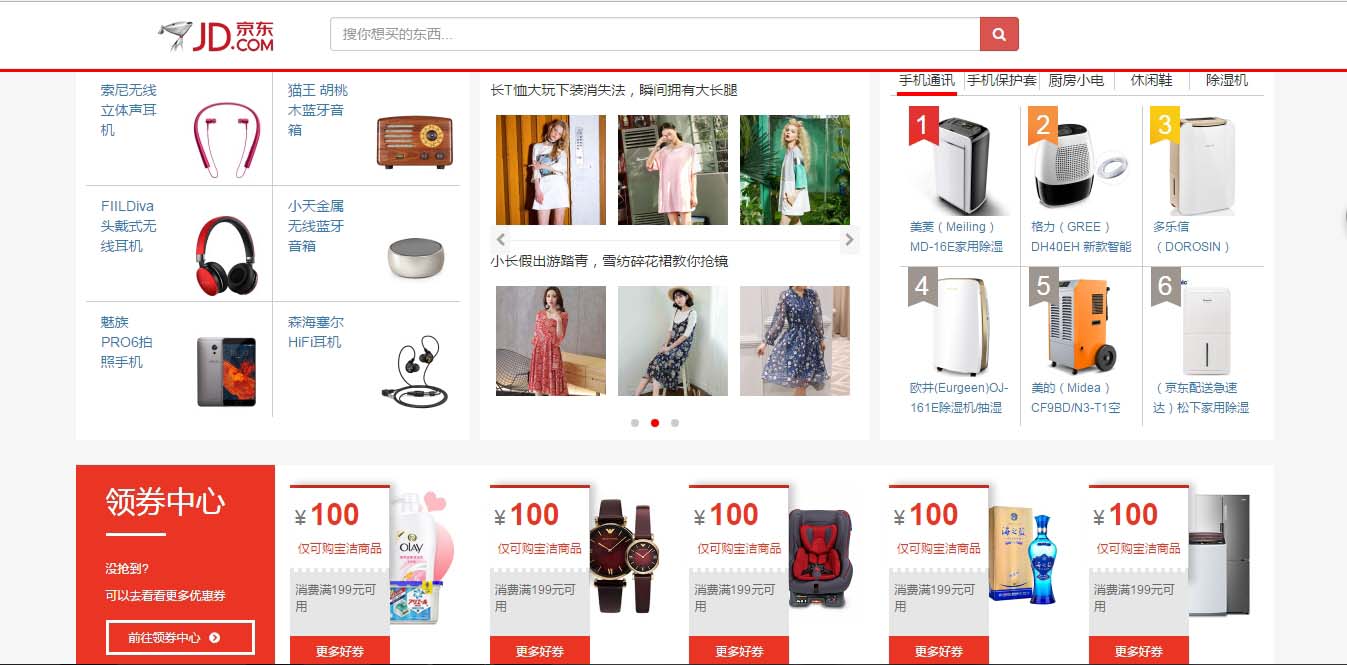
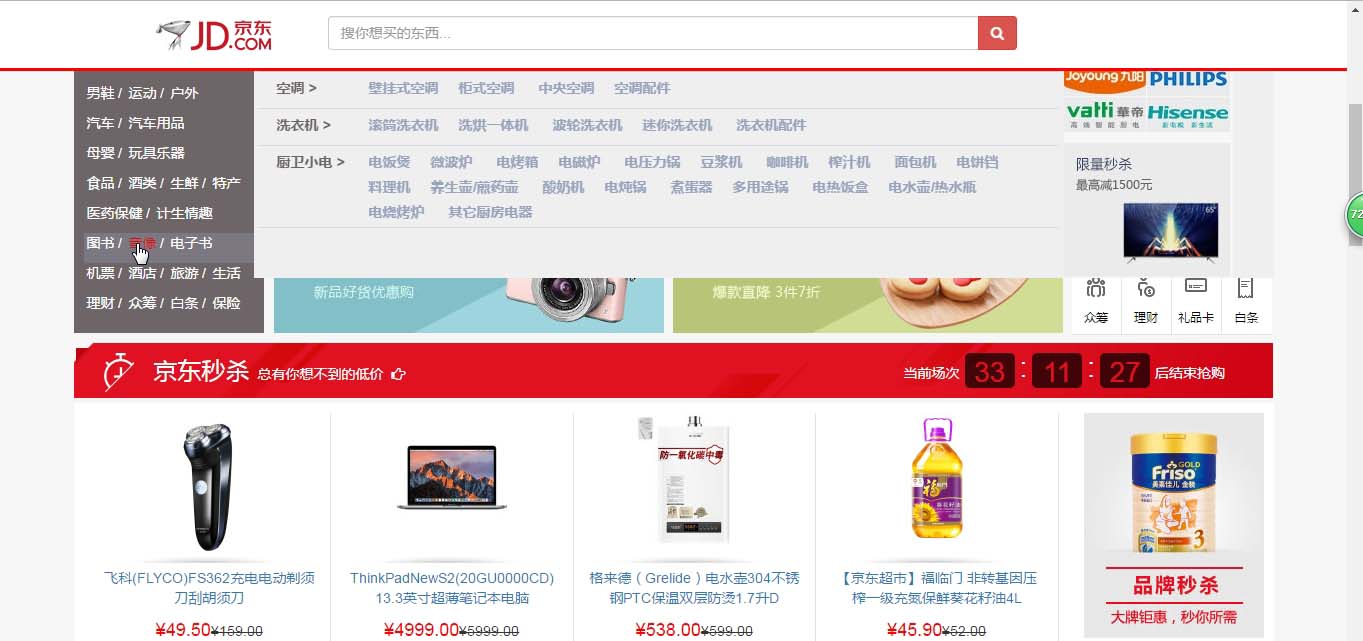
我的作品